Etant sensible aux nombreuses personnes en situation de handicap qui alertent sur le manque d'accessibilité sur les réseaux sociaux, j'ai fait quelques recherches sur l'accessibilité numérique, que je vous propose de découvrir dans cet article. J'espère que ça vous plaira, et permettra de mettre en lumière ces enjeux, surtout en cette période particulière où le numérique est plus que jamais présent dans notre quotidien ! N'hésitez pas à nous faire un retour si vous avez des compléments ou des remarques. Héloïse.
Enjeux
L'accessibilité numérique consiste à permettre à tous, notamment aux personnes souffrant de handicaps quels qu’ils soient, d'utiliser des ordinateurs et leurs logiciels, et de consulter ou créer des ressources numériques, sur tout type de supports (ordinateur, téléphone portable, tablette...). - Association Valentin Haüy
Le web et le numérique font partie intégrante de nos vies : diffusion d'informations, communication, accès à différents services… tout, ou presque, passe par le numérique, et pourtant, on estime que 70% des sites webs ne sont pas accessibles aux personnes en situation de handicap. - Marion Ranvier.
L'enjeux est évident : donner une chance à tout le monde de profiter du même accès au monde merveilleux de l'Internet, éviter l'exclusion qui peut découler de l'inaccessibilité et favoriser l'indépendance des personnes concernées. En effet, plus d'un milliard de personnes dans le monde ont un type de handicap affectant leur navigation sur le Web (visuel, auditif, moteur ou cognitif). On compte par exemple les personnes malvoyantes, daltoniennes, malentendantes ou dyslexiques, mais aussi les personnes autistes, ou les seniors, qui peuvent avoir plus de difficultés à naviguer sur le Web. Compte-tenu de l'existence de documents détaillants les recommandations et méthodes pour rendre le numérique accessible à tous, nous n'avons plus d'excuses !
Le document de référence sur l'accessibilité Web est le WCAG : Web Content Accessibility Guidelines. En France, la loi se base sur le RGAA : Référentiel Général d'Accessibilité pour les Administrations, et impose l'obligation d'accessibilité aux services de l'Etat, services publics et acteurs du privé sous condition de chiffre d'affaires.

Grands principes
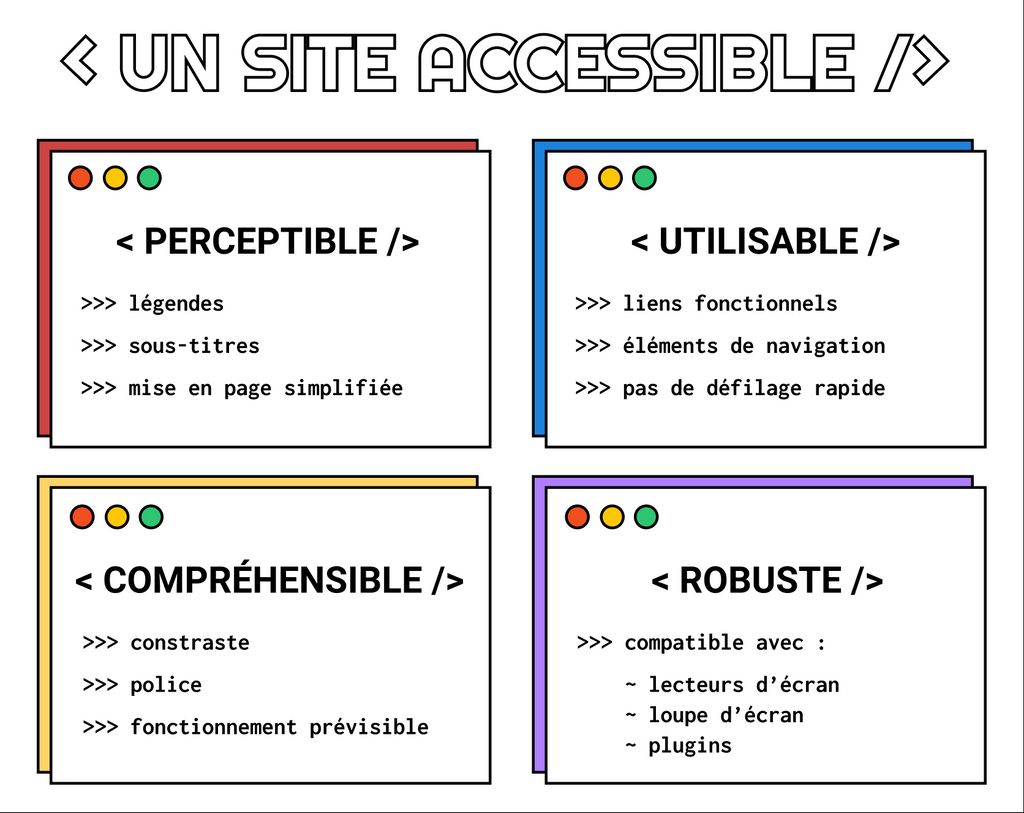
Ces documents énoncent des recommandations concernant la conception de sites Web accessibles, qui sont fondées sur 4 grands principes :
- Un site PERCEPTIBLE :
Pour qu’un site soit accessible, chaque information doit être perceptible pour tout utilisateur. Les contenus multimédia (images, vidéos, animations…) notamment doivent avoir une alternative textuelle : on pense aux sous-titres et descriptions d’images. Le contenu du site doit pouvoir être présenté de plusieurs façons sans perte d’information, avec une mise en page simplifiée par exemple.
- Un site UTILISABLE :
Toutes les fonctionnalités doivent être accessibles au clavier, de façon à ce que la navigation ne soit jamais interrompue : tous les liens doivent être fonctionnels, et l’utilisateur doit disposer d’éléments d’orientation pour naviguer sur le site. L’utilisateur doit aussi avoir suffisamment de temps pour lire et utiliser le contenu, comme des images qui défilent par exemple. Evidemment, les contenus susceptibles de déclencher des crises, tels que des flashs ou éléments qui clignotent, ne sont pas conseillés.
- Un site COMPRÉHENSIBLE :
Le contenu doit être facile à lire et à comprendre : contraste, police adaptée, phrases courtes… Ce principe peut en effet faciliter la lecture de personnes dyslexiques, malvoyantes mais aussi de personnes étrangères maîtrisant mal une langue, illettrées, de personnes âgées, ou encore d'enfants. De plus, les pages doivent apparaître et fonctionner de façon prévisible, et il est aussi important d’aider au maximum les utilisateurs à éviter des erreurs de saisie, dans les formulaires par exemple.
- Un site ROBUSTE :
Il est enfin important d’optimiser la compatibilité du site avec les technologies d’assistance, telles que les lecteurs d’écran.
Ces recommandations ne sont obligatoires que pour les sites administratifs, mais au-delà de l’impératif légal, la plupart de ces conseils découlent du bon sens, et peuvent être appliqués facilement sans pour autant créer un site laid. Il n’y a donc pas de raison pour ne pas les appliquer !
Et si les aspect légaux et citoyens ne suffisent pas à vous convaincre, sachez qu’un site accessible :
- améliore la réputation et l’image de marque ;
- permet de toucher un public plus large ;
- améliore le référencement.
D’ailleurs, ces recommandations ne s’arrêtent pas seulement aux sites web, mais peuvent s’appliquer à l’ensemble des contenus numériques. Elles ne concernent pas non plus que les développeurs de sites et applications, puisque sur les réseaux sociaux notamment, les fonctionnalités comme le sous-titrage automatique et la description d’image sont de plus en plus présentes.

Résumé du guide pratique
J’ai aussi décrypté pour vous le RGAA, ou Référentiel Général d’Accessibilité pour les Administrations, qui comme son nom l’indique, est le référentiel à suivre pour les sites administratifs, qui se doivent d’être accessibles à tous (dans les faits, les sanctions en cas de non conformité sont visiblement inexistantes).
Ce référentiel est conçu de façon à inclure tout type de handicap, ce qui représente entre 10 et 20% de la population, s’adresse essentiellement aux contenus HTML, et se base sur une diversité de technologies d’assistance et de navigateurs.
Voici un résumé rapide (je vous passe le détail de chaque balise HTML concernée) des recommandations, pour chacun des 13 points abordés dans le document :
IMAGES : donner à chaque image une alternative textuelle pertinente :
- via un titre, une légende, ou via les métadonnées
- si la description est présente dans plusieurs attributs de métadonnées, elle doit être la même pour chaque attribut
CADRES : donner un titre pertinent
COULEURS : ne pas donner l’information uniquement via la couleur, et utiliser des contrastes suffisamment élevés entre le texte et l’arrière plan
MULTIMÉDIA : donner à chaque média une transcription textuelle, des sous-titres synchronisés, une audiodescription :
- le contrôle du média doit être possible aussi bien via le clavier que la souris
TABLEAUX : donner un titre et un résumé pertinents, identifier clairement les noms des lignes et colonnes
LIENS : donner des intitulés explicites
FORMULAIRES : associer chaque champ à son étiquette, grouper les champs dans des blocs d’infos de même nature
SCRIPTS : donner une alternative pertinente, rendre possible le contrôle via clavier/souris :
- si le script initie un changement de contexte, l’utilisateur doit en être averti et avoir le contrôle
ÉLÉMENTS OBLIGATOIRES :
- titre pertinent
- indication de langue par défaut
PRÉSENTATION DE L’INFORMATION :
- les liens doivent être identifiables
- l’information ne doit jamais être donnée uniquement via la forme ou position d’un élément
- le texte ne doit pas être justifié (en raison des espaces irréguliers qui se créent entre les mots - source, ou bien l’utilisateur doit pouvoir supprimer la justification
- l’agrandissement ne doit pas détériorer la lisibilité
STRUCTURATION DE L’INFORMATION :
- utiliser des titres
- définir les abréviations
NAVIGATION : au moins 2 systèmes pour faciliter la navigation parmi ces 4 options
- menu de navigation
- plan du site
- moteur de recherche
- fil d’Arianne
CONSULTATION : l’utilisateur doit pouvoir contrôler :
- le refresh de la page
- les ouvertures de nouvelles fenêtres
- les contenus en mouvement
- les changements de luminosité
Maintenant, au boulot !




