"It's time to talk about SSR !" (Jean Dujardin, 2021).
Calmos Jeannot... on va t'en parler du SSR ! D'ailleurs, si tu pouvais sortir le 3ème OSS117 au lieu de te plaindre ça serait cool.
Ceci étant dit, qu'est-ce que le SSR ? Rien à voir avec DBZ Dokkan Battle, ni avec la Section Scientifique de Réserve du S.H.I.E.L.D et encore moins avec SSX.
Le SSR, pour Server-Side Rendering, décrit le fait que le HTML dans une Single-Page Application est généré par le JavaScript côté serveur. Ce concept s'oppose directement à son rival de toujours, le CSR, pour Client-Side Rendering, qui, lui, génère le HTML côté navigateur par le JavaScript.
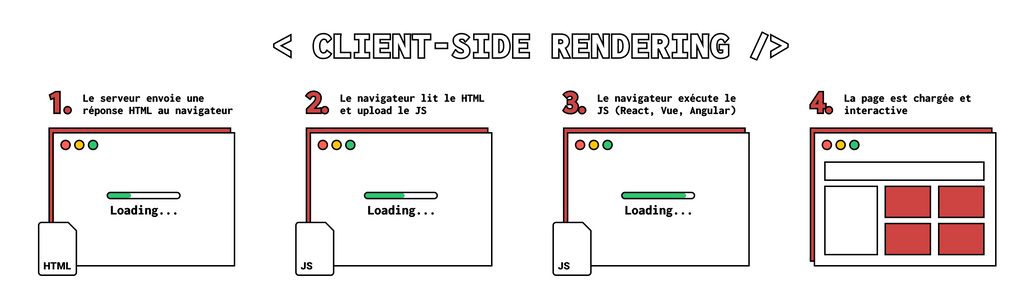
Le CSR - Client-Side Rendering
Le fonctionnement du CSR est assez simple : le serveur envoie une réponse HTML au navigateur client qui lit ce HTML et télécharge le JavaScript. Ensuite, le navigateur exécute le JavaScript avec son framework associé que ce soit Vue, React, Angular ou autres. Finalement, la page web est visible et interactive pour le client.

- Ok Jamy, mais du coup c'est quoi le problème avec le CSR ?
- J'allais y venir Fred !
Le rendu côté-client (parce qu'il y en a marre des anglicisme à tout va) comporte deux points d'ombre majeurs.
Le premier vient du HTML qui est envoyé au client dans la réponse du serveur. En réalité, la réponse ne comprend pas vraiment de HTML car la plupart sera ajoutée plus tard à l'exécution du JavaScript côté client. Ainsi, le SEO (Search Engine Optimization ou référencement naturel d'un site web sur les moteurs de recherche) est presque inexistant en CSR, car le scoring se base sur la lecture du "premier contenu HTML", celui renvoyé dans un premier temps, incomplet donc.
Second problème (Houston ?) : le temps de chargement initial. En effet, processer le JavaScript côté client comme c'est le cas en CSR impacte logiquement les performances au chargement initial de l'application web. Cela dégrade trois des six métriques clés de la performance : le First Meaningful Paint (FMP), le First Contentful Paint (FCP) et le Time to Interactive (TTI).
- Génial tes explications Jamy, mais tu proposes quoi ? On va pas revenir au MVC quand même !
- T'inquiète frère.
Revenir au MVC ? Jamais ! On veut une SPA, on aura une SPA ! J'irais même plus loin que ça : on aura une SPA avec l'efficacité de chargement et le potentiel de référencement d'un rendu côté serveur.
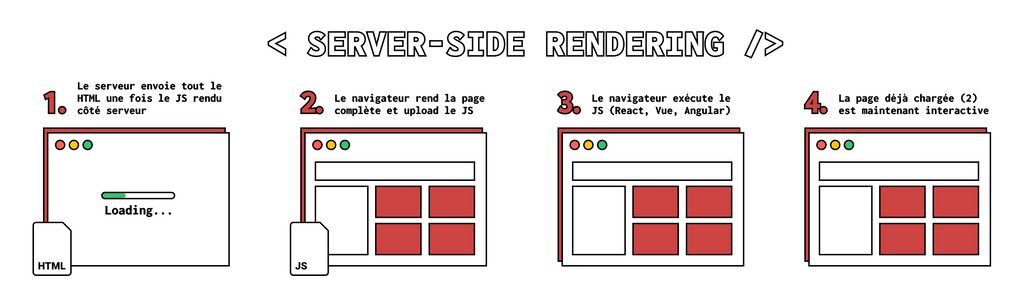
Le SSR - Server-Side Rendering
Contrairement au CSR, le JavaScript est interpreté et rendu côté serveur avant d'envoyer l'entièreté du HTML au navigateur. Ce dernier affiche donc directement une page complète, et n'a plus qu'à télécharger le JavaScript résiduel, nécessaire pour rendre la page dynamique.

- Tu nous prends pour des billes ou quoi Jamy ? C'est un générateur de site statique ton truc en fait...
- T'as rien compris mon Fredo... Encore une remarque de ce genre et je crève les pneus du camion, n'en déplaise à Marcel. Compris ?!
On pourrait croire à première vue que cela se rapproche d'un générateur de site statique, mais pas du tout. En effet, la génération du HTML par le JavaScript se fait à la requête et non pendant la compilation ce qui tranche complètement avec les générateurs de site statiques comme Gatsby, Hugo ou encore VuePress qui, quant à eux, génèrent les HTML lors de la compilation. Dans ce dernier cas seulement, le HTML peut-être mis sur des CDN - Content Delivery Network.
La boîte à outils du SSR
Le mieux pour faire du SSR, c'est d'utiliser les frameworks SSR qui étendent les frameworks ou bibliothèques existantes. Par exemple, on retrouve Nuxt.js pour Vue.js, Next.js pour React ou encore Angular Universal pour... (je vous laisse deviner le framework associé, si vous trouvez vous gagnez une Clio 2).
Évidemment, vous pouvez faire du SSR sans utiliser de framework, notamment avec React, mais vous risquez certainement de vous prendre 100 fois plus la tête.
Pour ce qui concerne les tests, c'est très simple : rien ne change ! Tous les outils populaires pour faire aussi bien du test unitaire que du end-to-end gèrent le SSR exactement comme une application CSR. Plus globalement, faire du SSR ne change pas la façon de tester une application.
Limites et contraintes du SSR
Le SSR n'est pas tout rose, il en va de son lot de contraintes. Premièrement, faire du SSR implique par définition la gestion de tâches contenant du JS côté serveur et donc un serveur avec du JS. D'autre part, le SSR peut rendre rapidement compliquées certaines implémentations presque triviales en CSR.
Si votre intérêt pour le SSR n'a à voir qu'avec des problématiques SEO, vous vous êtes fait avoir et vous avez lu un article tech pour rien (même si on ne lit jamais un article tech pour rien). En effet, il existe des alternatives beaucoup plus simples que le SSR pour les questions de SEO, comme le pre-rendering qui permet de pré-rendre une page statique et donc lisible par les algorithmes de scoring des moteurs de recherche. Prerender.io et SEO.js sont deux des outils de pre-rendering les plus populaires.
- Ah... donc en fait le SSR c'est pas aussi magique que ce que tu me le vendais Jamy...
- Tu peux me passer le cutter s'il-te-plait Fred. T'inquiète c'est pas pour moi c'est pour un pote
Ressources intéressantes
Implémentation du SSR :
- https://www.aboutmonica.com/blog/server-side-rendering-react-hydration-best-practices
- https://medium.com/@luke_schmuke/how-we-achieved-the-best-web-performance-with-partial-hydration-20fab9c808d5
Tester ses applications SSR :




